Урок Фотошопа
кликайте на картинки, чтобы увидеть их полный размерВ этом уроке вы научитесь создавать вот такой щит который стоит при въезде в город Сайлент Хилл.

Начнём с создания нового документа, размером 400 на 400 пикселей с прозрачным фоном.

Залейте фон градиентом света от #000000 до #aea27d. Заметьте, что градиент не равнозначен, чёрная часть должна быть больше:

Теперь, создайте новый слой, и в палитре инструментов установите передний цвет #d6c795 а цвет фона #444444:

Идите в меню Фильтр > Рендер > Облака (Filter > Render > Clouds). Вот так должен теперь выглядеть ваш документ:

Добавьте маску к нашему слою с облаками:

Возьмите инструмент Градиент, с градиентом от белого к чёрному, и протяните его в маске от верха к низу, так, чтобы только верхняя часть облаков должна остаться видима:

Создайте новый слой. Прямоугольной областью выделения (Rectangular Marquee Tool) выделите прямоугольник примерно 250 на 20 пикселей, и залейте его цветом # c8bd97. Это будет одна из досок:

Дублируйте этот слой пока у вас не станет 5 досок:

Теперь, выделите слой с первой доской(Ctrl+клик на иконке слоя в палитре слоёв) и примените Фильтр > Шум > Добавить шум (Filter > Noise > Add noise), и установите вот такие настройки:

Оставаясь в том же слое, идите в меню Фильтр > Размывка > Размывка в движении (Filter > Blur > Motion blur), и установите следующие настройки:

Первая доска почти готова:

Нажмите Ctrl+D чтобы снять выделение, и примените предыдущие два фильтра к каждой доске:

Примените к каждой доске ещё и вот этот эффект:

Вот как доски должны теперь выглядеть:

Теперь, для того чтобы наши доски выглядели более реалистично, добавьте к каждой доске фильтр Резкость ((Filter > Sharpen > Sharpen)) два раза! Вот так:

Каждую доску нужно немного развернуть. По очереди выберите каждый слой с доской и немного разверните их (Ctrl+T) в разные стороны:

Создайте два новых слоя, и используя инстурмент Прямоугольник (
Rectangular Shape Tool) нарисуйте в каждом слое по прямоугольнику, как показано на рисунке это будут ножки на которых держится наш щит. Цвет неважен.

Примените к каждому слою вот такой градиент:

Вот как должно всё выглядеть на этом этапе:

Теперь, в палитре слоёв выберите одновременно все слои с досками, и склейте их в один (Layer > Merge Layers). После чего создайте новый слой и напишите в нём например “Welcome to Silent Hill” цветом #770f07

Растрируйте текст (правой кнопкой клик на слое - и выберите растрировать), после чего выделите наш слой с досками (Ctrl+клик на иконке слоя в палитре слоёв), инвертируйте выделение Select > Inverse или Ctrl+I, и оставаясь на слое с текстом - нажмите кнопку Delete чтобы удалить текст который выступает за доски:

Теперь перейдите в фоновый слой. примените к нему Filter > Render > Lighting Effects с вот такими настройками:

Вот что должно получиться.

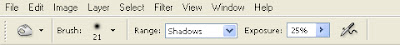
Теперь из палитры инстурментов возьмите Burn Tool с вот такими натсройками:

И примените его к местам которые показаны на рисунке:


После чего перейдите на слои с нашими ножками, и склейте их в один. Затем идите вFilter > Brush strokes > Spatter и установите следующие настройки:

Вуаля! Страшная (или не очень страшная :)) картинка готова!

Copyright © http://megatutorials.blogspot.com